Struts2的图片上传以及页面展示图片
在上次的CRUD基础上加上图片上传功能 ()
文件上传:
三种上传方案 1、上传到tomcat服务器 2、上传到指定文件目录,添加服务器与真实目录的映射关系,从而解耦上传文件与tomcat的关系 文件服务器 3、在数据库表中建立二进制字段,将图片存储到数据库(现在基本不用了)我们使用第二种方法实现图片上传 实现效果如下:

首先是展示页面 clzList.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> <%@taglib prefix="z" uri="/zking" %>新增Insert title here 班级
| 编号 | 班级名 | 教员 | 图片 | 操作 |
| ${c.cid } | ${c.cname } | ${c.cteacher} | | 修改 删除 图片上传 |
图片上传界面 upload.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>Insert title here

ClazzAction类
package com.liuwenwu.crud.web;import java.io.BufferedInputStream;import java.io.BufferedOutputStream;import java.io.File;import java.io.FileInputStream;import java.io.FileNotFoundException;import java.io.FileOutputStream;import java.io.IOException;import java.sql.SQLException;import java.util.List;import org.apache.commons.io.FileUtils;import com.liuwenwu.crud.dao.ClazzDao;import com.liuwenwu.crud.entity.Clazz;import com.liuwenwu.crud.util.PageBean;import com.opensymphony.xwork2.ModelDriven;public class ClazzAction extends BaseAction implements ModelDriven{ private ClazzDao clzDao=new ClazzDao(); private Clazz clz=new Clazz();// img/img/imgContentType/imgFileName private File file; private String fileContentType; private String fileFileName; public String list() { PageBean pageBean=new PageBean(); pageBean.setRequest(request); try { List list= this.clzDao.list(clz, pageBean);// this.result=this.clzDao.list(clz, pageBean); request.setAttribute("clzList", list); request.setAttribute("pageBean", pageBean); } catch (Exception e) { e.printStackTrace(); } return "list"; } /** * 直接上传图片 * @return */ public String upload() { try {// 注意:在linux下是没有F盘的,linux下只有一个盘符,那么意味着,当打包到linux服务器的时候需要改动代码// 这个时候通常是这么解决的,将targetPath对应的目录串,配置到资源文件中,通过Properties类进行动态读取// 那么当需要将项目发布到linux服务器的时候,只需要改变xxx.properties文件中的targetPath=/zking/T224/img// 实际图片存储的位置 String targetDir="F:/zz";// 存储到数据库中的地址 String serverPath="/upload"; FileUtils.copyFile(file, new File(targetDir+"/"+fileFileName)); // 注意:数据库存放的是网络请求地址 ,而不是本地图片存放地址 clz.setPic(serverPath+"/"+fileFileName); this.clzDao.edit(clz); } catch (Exception e) { // TODO Auto-generated catch block e.printStackTrace(); } return "toList"; } /** * 跳转文件上传页面 * @return */ public String preUpload() { try { Clazz c = this.clzDao.list(clz, null).get(0); request.setAttribute("clz", c); } catch (Exception e) { e.printStackTrace(); } return "toUpload"; } /** * 跳转新增修改页面的公用方法 * @return */ public String preSave() { if(clz.getCid()!=0) { try { Clazz c = this.clzDao.list(clz, null).get(0); request.setAttribute("clz", c); } catch (Exception e) { e.printStackTrace(); } } return "preSave"; } /** * 新增 * @return */ public String add() { try { result=this.clzDao.add(clz); } catch (NoSuchFieldException | SecurityException | IllegalArgumentException | IllegalAccessException | SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); } return "toList"; } /** * 修改 * @return */ public String edit() { try { this.clzDao.edit(clz); } catch (NoSuchFieldException | SecurityException | IllegalArgumentException | IllegalAccessException | SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); } return "toList"; } /** * 删除 * @return */ public String del() { try { this.clzDao.del(clz); } catch (NoSuchFieldException | SecurityException | IllegalArgumentException | IllegalAccessException | SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); } return "toList"; } @Override public Clazz getModel() { // TODO Auto-generated method stub return clz; } public File getFile() { return file; } public void setFile(File file) { this.file = file; } public String getFileContentType() { return fileContentType; } public void setFileContentType(String fileContentType) { this.fileContentType = fileContentType; } public String getFileFileName() { return fileFileName; } public void setFileFileName(String fileFileName) { this.fileFileName = fileFileName; }}
struts-sy.xml的配置
/rs.jsp /rs.jsp /clzList.jsp /clzEdit.jsp /clz_list /upload.jsp
eclipse中修改Tomcat服务器配置文件 添加服务器与真实目录映射关系

添加
path是指服务器路径 docBase是指服务器本地映射地址
理解图片上传的原理 自己写一个通过缓冲区增强的图片上传方法
/** * FileUtils.copyFile的底层,并且通过缓冲区进行了增强 * @param source * @param target * @throws Exception */ public void conpyBufFile(File source,File target) throws Exception{ //读取 BufferedInputStream in=new BufferedInputStream(new FileInputStream(source)); //写入 BufferedOutputStream out=new BufferedOutputStream(new FileOutputStream(target)); byte[] bbuf=new byte[1024]; int len=0; while((len=in.read(bbuf))!=-1){ out.write(bbuf, 0, len); } in.close(); out.close(); } 拦截器 Interceptor:
实现的2种方法:
implements Interceptor extends AbstractInterceptor先定义两个拦截器
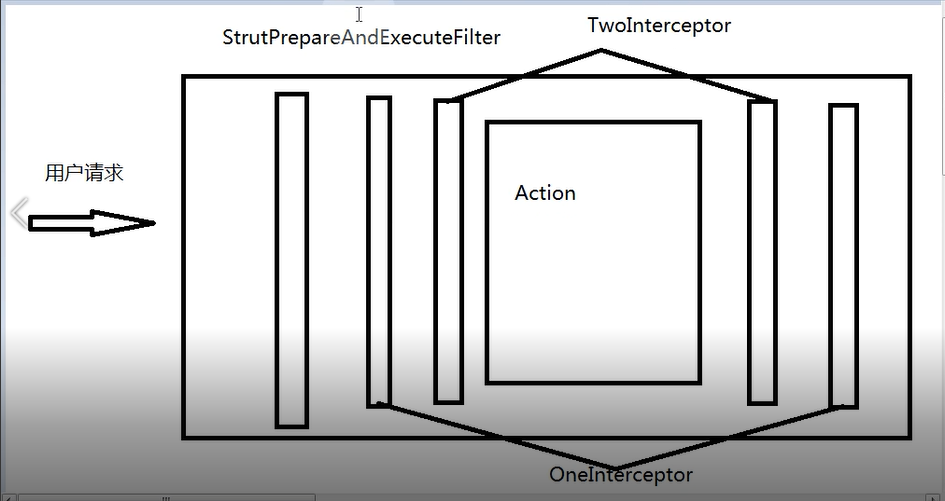
package com.liuwenwu.crud.interceptor;import com.opensymphony.xwork2.ActionInvocation;import com.opensymphony.xwork2.interceptor.Interceptor;public class OneInterceptor implements Interceptor{ @Override public void destroy() { // TODO Auto-generated method stub } @Override public void init() { // TODO Auto-generated method stub } @Override public String intercept(ActionInvocation invocation) throws Exception { // TODO Auto-generated method stub System.out.println("=======OneInterceptor==========1"); String invoke = invocation.invoke(); System.out.println("=======OneInterceptor==========2"); return invoke; }} package com.liuwenwu.crud.interceptor;import com.opensymphony.xwork2.ActionInvocation;import com.opensymphony.xwork2.interceptor.Interceptor;public class TwoInterceptor implements Interceptor{ @Override public void destroy() { // TODO Auto-generated method stub } @Override public void init() { // TODO Auto-generated method stub } @Override public String intercept(ActionInvocation invocation) throws Exception { // TODO Auto-generated method stub System.out.println("=======TwoInterceptor==========1"); String invoke = invocation.invoke(); System.out.println("=======TwoInterceptor==========2"); return invoke; }} 拦截器的工作原理:

在struts-sy.xml中配置拦截器
/rs.jsp /rs.jsp /clzList.jsp /clzEdit.jsp /clz_list /upload.jsp
当拦截器起作用: